Years ago, when I first started working online and long before I learned how to design my own sites, I relied heavily on Web templates. I loved them. They made my life easier and they were an affordable option for a new start-up. Over time I came to realize that the most attractive Web templates were also often the most problematic for a new site owner — they relied too heavily on images (stock images to be exact). Today I’d like to talk about how stock images can pose problems for new site owners, and why designers might benefit more from creating less image-intensive designs.
What I Mean by “Stock Photos”
I want to be clear. When I’m talking about stock photos in Web templates causing a problem for the webmasters using them, I’m not talking about images that make up the basic site structure (like buttons or navigation link backgrounds). I’m talking about those creepy corporate smiling faces and very niche-specific photos so many designers love to use.
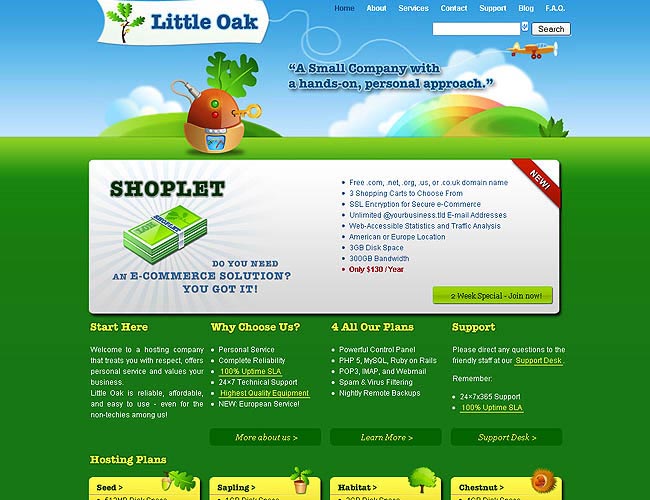
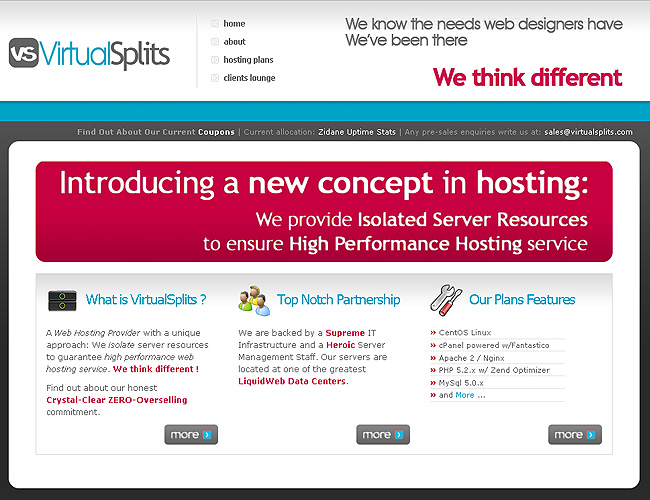
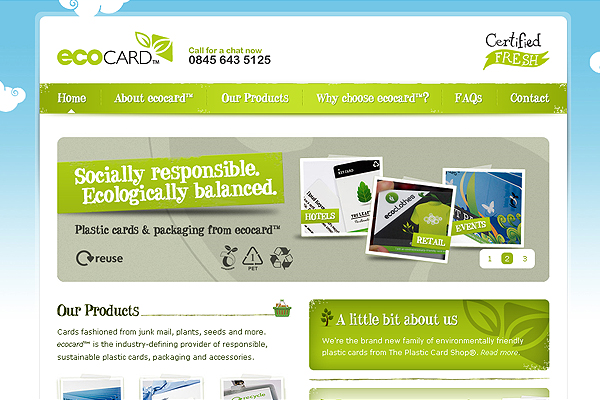
Most often I see these types of photos used in headers of Web templates. However, I’ve seen a few with stock images peppered throughout. Let’s look at why adding them might not be the best idea.
Why Stock Photos are a Problem
There are a few reasons stock photos can be a problem for people using a Web template. But first, let’s look at a common target market for these templates. Yes, some more experienced site owners still like to use templates and just customize them for their own use. But many Web template users (whether buyers or users of free templates) are new to managing their own websites. (more…)